

Now, you should be able to connect to the remote server without the password and work on it just as you are locally.Jim Bennett from Microsoft, who showed you all how to get Visual Studio Code up and running on Raspberry Pi last week, is back to explain how to use VS Code for remote development on a headless Raspberry Pi. Now, your secure and convenient remote development workspace in VS Code is ready! Conclusion

Vim authorized_keys -> press i to shift to INSERT mode -> paste your public key content here -> press ESC + : + wq to write into and quit the file -> recheck it by cat authorized_keys. Then maintain your public key (the content in your local ~/.ssh/id_rsa.pub file) in this remote file: Make sure that each key is on a single line and no line-breaks in the middle of the key. You can maintain multiple public keys in this file. If not, create one by following commands: cd ~/.ssh touch authorized_keysĪuthorized_keys is the default file name defined by OpenSSH used to store the public keys. Check if you have the authorized_keys file under ~/.ssh directory. Login to the remote server via VS Code or any other terminal with password. Step 5: Copy the Public Key to the Remote Server Just keep in mind, one public key can be used multiple times and ❗ do NOT share your private key to anyone.

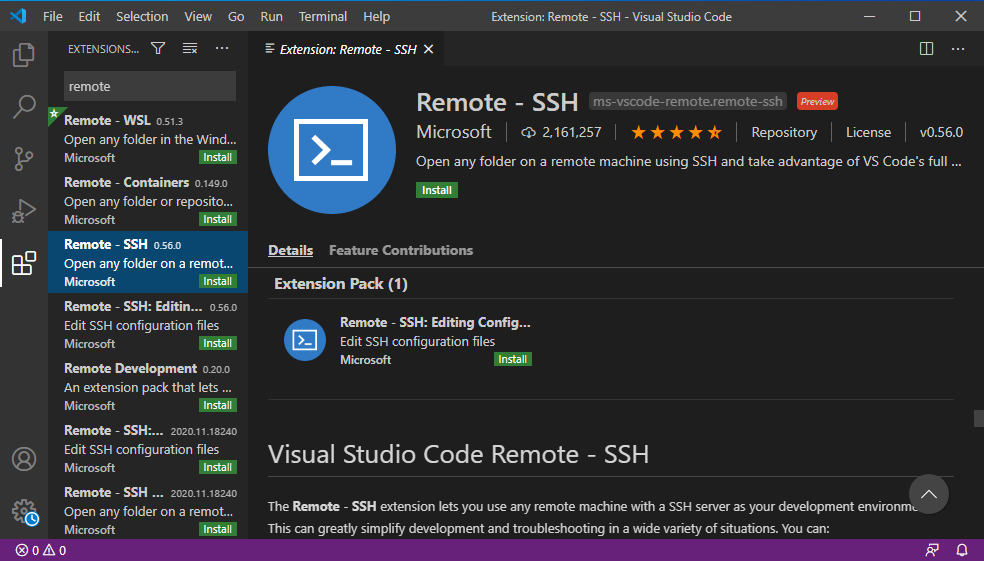
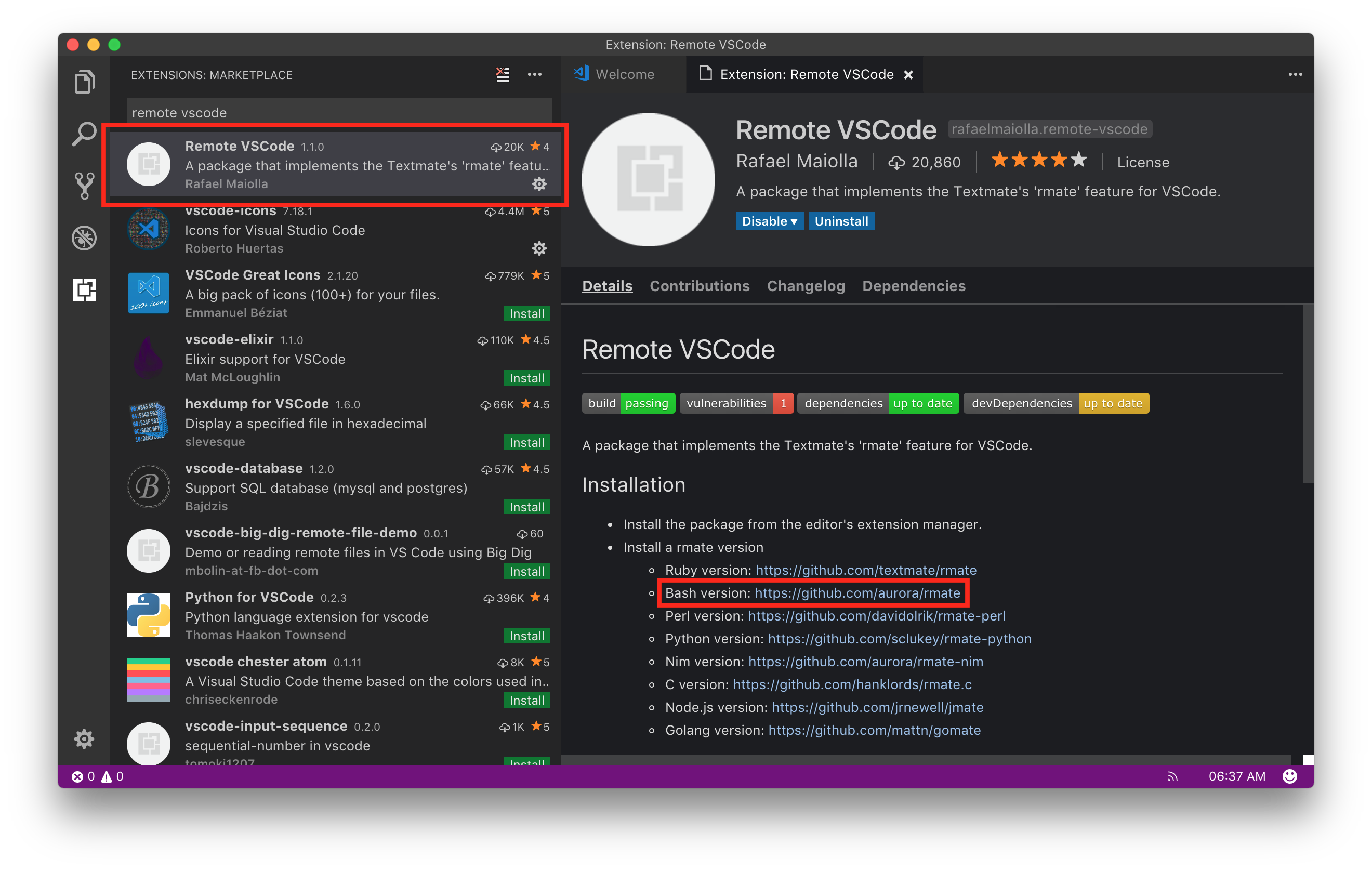
Launch VS Code -> click Extension icon in the left bar -> search Remote-SSH in search box -> install it: Step 1: Install Remote-SSH Extension in VS Code Now, let’s start ~ 🚀 Overview of Contents Step 1: Install the Remote-SSH Extension in VS Code Step 2: Verify the SSH Connection in PowerShell Step 3: Enable the Remote Connection in VS Code Step 4: Generate SSH Key Pairs Step 5: Copy the Public Key to the Remote Server And you can install it from here for Windows and here for Linux. It will return you the version of the installed OpenSSH on your system. You can check it on both systems via ssh -V. To be short, this will allow you work with ssh. Installed OpenSSH on both local Windows and remote Linux systems.This guidance also works for the general development workspace.

You can download from their website and do the essential setups by following my previous guidance.


 0 kommentar(er)
0 kommentar(er)
